Deploy Hugo Site to GitHub Pages
Update: The official guide from Hugo is for deploying from public repo. This post is intended for deploying from private repo.
This post assumes the user has already setup two separate repositories: a private repository for Hugo source files, and a public repository for GitHub Pages.
Note: test Hugo site by executing hugo server in the source code directory to make sure the site is generated properly.
Then, we need to generate a pair of keys by using the following command:
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f deployment -N ""
This will create two files: deployment and deployment.pub, which corresponds to a private key and a public key.
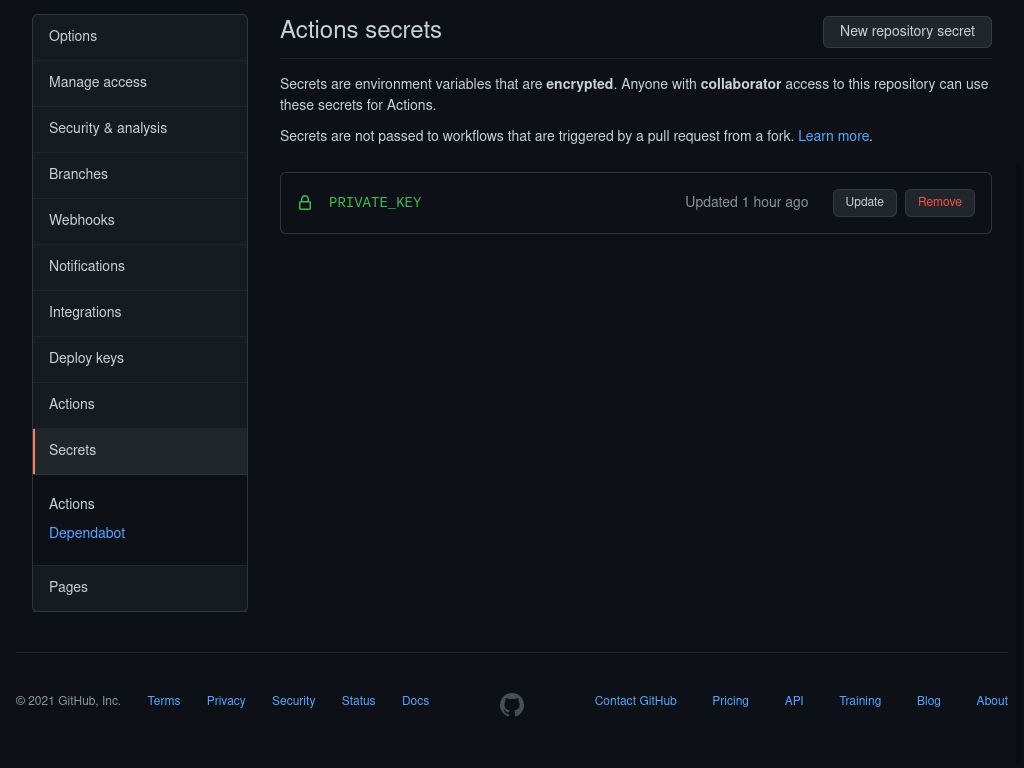
Next, execute cat deployment and copy the private key. Navigate to the private source repository -> Settings -> Secrets -> New repository secret. Paste the private key and save the change.

I’ve already added the private key to the source directory and named it PRIVATE_KEY. You can named it however you want.
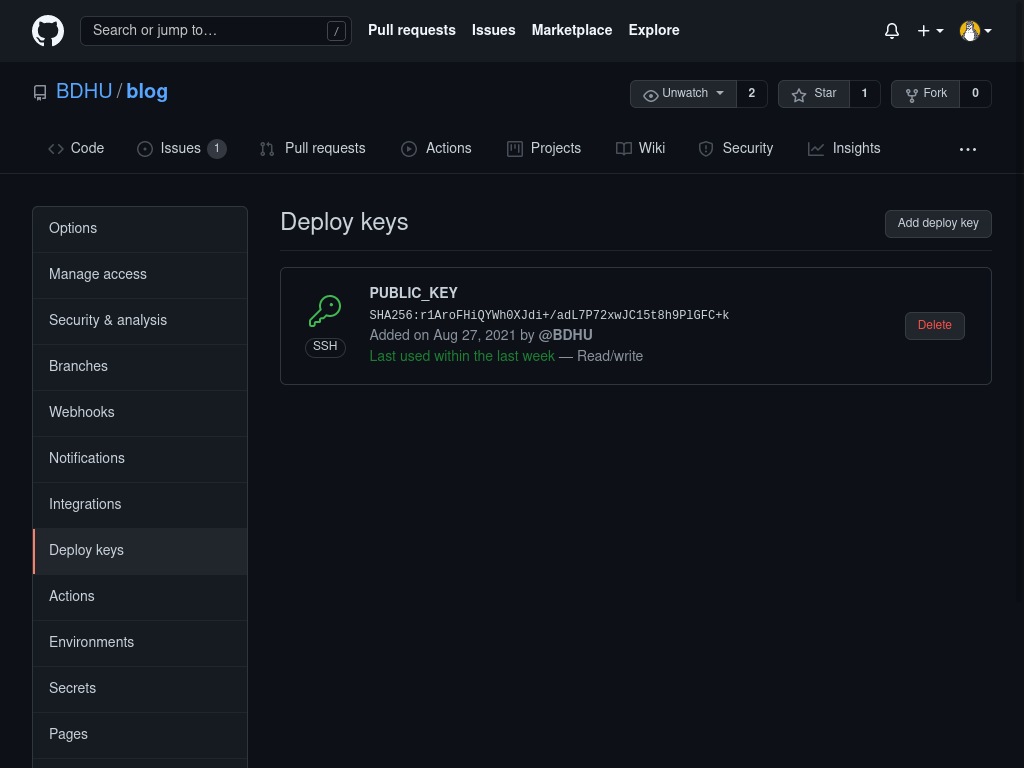
Then, we go to the public repository for hosting our website. Navigate to the public site repository -> Settings -> Deploy keys -> Add deploy key. Execute cat deployment.pub and copy paste the result. You should see a SSH key added:

Finally, create a directory in the private repository in the following directory: .github/workflows/deploy.yml.
name: github pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
deploy_key: ${{ secrets.PRIVATE_KEY }}
external_repository: your_username/public_repository_name
publish_branch: branch_to_publish
publish_dir: ./public
Finally, make sure you create a file named .nojekyll in the root directory of the public repository to prevent GitHub Pages from building the site using Jekyll.
Every time you make commits to the private repository, the site will be automatically generated and published on the public repository.